Creating a Dropdown Widget *
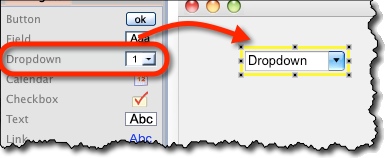
Find a Dropdown icon on the left toolbar and drag it onto the screen:

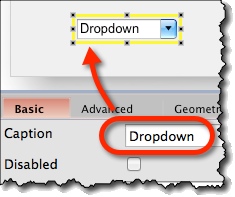
You can change the text through “Caption” field on the property panel:

Displaying Item List *
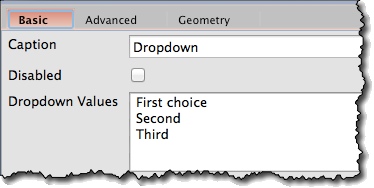
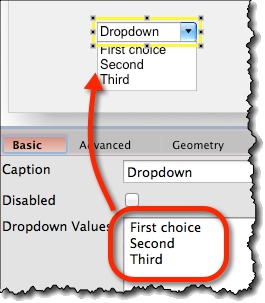
If you enter any list items, the list is automatically displayed as opened (default is empty list, and thus it’s hidden). You can specify list items in the “Dropdown Values” box on the property panel:

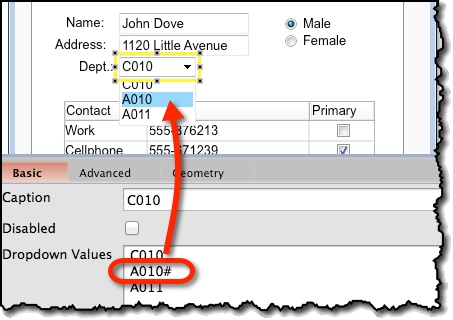
Indicating Selected Item On a Dropdown List *
To make an item selected, suffix it with ‘#’ in “Dropdown Values” field:

Dropdown Widget Options *
Attributes specific to Dropdown widget are:
Caption (“Basic” tab) – Sets the text to be displayed in the dropdown’s text-field.
Dropdown Values (“Basic” tab) – Specifies list items. If there are any, list is displayed as opened. If an item is suffixed with a ‘#’ character, it will be displayed as selected.