Masters make creating similar screens much easier. Instead of copy-pasting the original screen, you create a master and apply it on number of screens. What is more, any changes made on a master are automatically propagated to all derived screens.
Create a Master *
In this example, we want to mockup a simple website called “Employee Database”.
First, create new master. It’s empty when just created:

Add a web header to the master:
- Click on image below to see it in full size.
- I have used an icon for simple logo, and List for the blue background.
- Change Form’s caption to “Web”, effectively that’s the name of our master.
Create Empty Screens and Apply a Master *
Create 3 screens and apply our “Web” master to each. Now you have 3 new screens which are empty but for the same header – the one they derived from the master:
- Click “New Screen” button above the Screen Tree three times.
- Right-click on each screen and choose “Apply Master…” command
- From a dialog, choose “Web” master we created few moments ago.

What you have is:
- 3 empty screens with exactly the same web header.
Add Widgets to Screens *
Now let’s add some widget to our screens. I have created 3 mockups, for the following web pages:
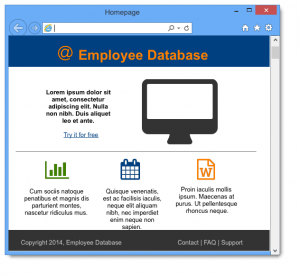
Website homepage:
- Change form caption to “Homepage”.
- Add few graphics via Icon widget.
- Add few headings and texts, use dummy “Lorem ipsum” text to generate content.
- Add few links.
- Click on image to see it in full size:
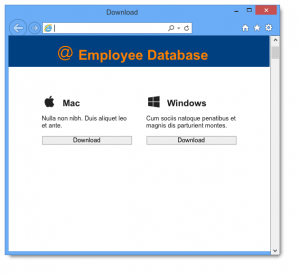
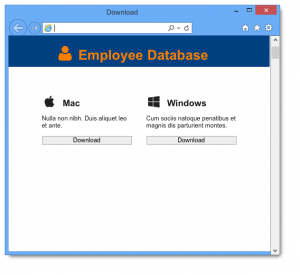
Download page:
- Change Form’s caption to “Download”.
- Add Mac and Windows graphics (use Icon widgets).
- Add some text and Download buttons.
- Click on image to see it in full size:
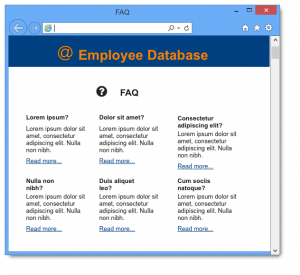
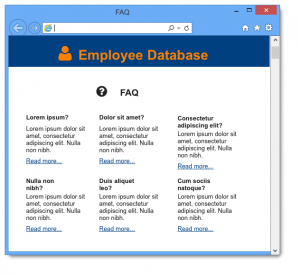
Contact page:
- Change Form’s caption to “FAQ”.
- Add a number of Headings and texts.
- Click on image to see it in full size:
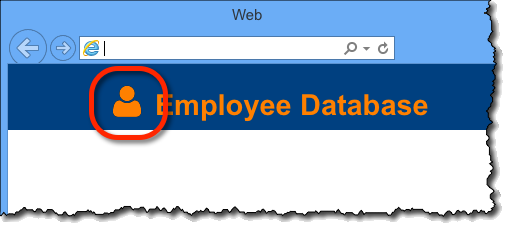
Make Changes on the Master *
Let’s go to the master and make a different logo.
- Click on the master on “Masters” panel.
- Double-click the Icon widget with the logo and choose another graphics.

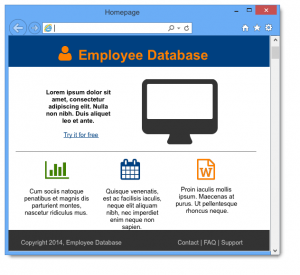
Changes Propagate to All Derived Screens *
Now check your screens:
- Logo change have propagated to all of them.